Bootstrapを使ってみる(その1) ~ボタン / アイコン付きボタン~
BootstrapというCSSフレームワークがあるそうで
私のようなWebデザイン初心者でもそれなりの見栄えのものが作れてしまうらしい。
では、早速使ってみる。
準備
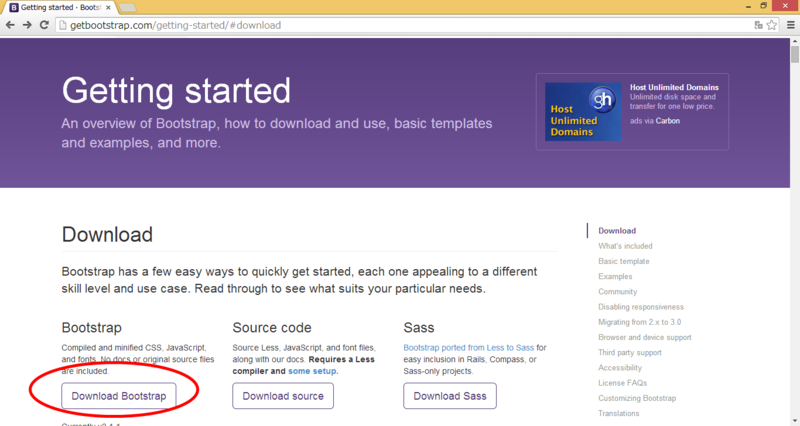
Bootstrapの公式サイトからファイルをダウンロードする。*1

ダウンロードしたZIPファイルを解凍しておく。
またBootstrapを試すためのhtmlファイルを用意する。とりあえずこんな感じ。
template.html (UTF-8で保存すること)
<!DOCTYPE html> <html lang="ja"> <head> <title>Bootstrapを使ってみる</title> <meta charset="utf-8"> <!-- Bootstrap --> <link rel="stylesheet" href="/css/bootstrap.min.css"/> <script src="/js/bootstrap.min.js"></script> </head> <body> </body> </html>
ボタンを使ってみる
class属性に"btn"や"btn-???"を指定することによりBootstrapのCSSが適用される仕組みだそうだ。
先ほどのtemplate.htmlを元にbody要素内に下記コードを挿入してみる。
button.html
<div style="padding:10px 0"> <button type="button">標準のボタン</button> <button type="button" class="btn">Bootstrapボタン(Default)</button> <button type="button" class="btn btn-primary">Bootstrapボタン(Primary)</button> <button type="button" class="btn btn-success">Bootstrapボタン(Success)</button> <button type="button" class="btn btn-info">Bootstrapボタン(Info)</button> <button type="button" class="btn btn-warning">Bootstrapボタン(Warning)</button> <button type="button" class="btn btn-danger">Bootstrapボタン(Danger)</button> <button type="button" class="btn btn-link">Bootstrapボタン(Link)</button> </div>
このようにカラフルで今どきのフラットなデザインのボタンが表示される。

アイコン付きボタンを作ってみる
ダウンロードしたBootstrapのfontsフォルダのフォントを利用して今風のアイコンをお手軽に利用できるらしい。
ボタンのラベルにアイコンを付けてみたい場合、こんな感じに記述すると…
button-with-icon.html
<div style="padding:10px 0"> <button type="button" class="btn btn-primary"><i class="glyphicon glyphicon-ok"></i> OK</button> <button type="button" class="btn btn-primary"><i class="glyphicon glyphicon-search"></i> 検索</button> <button type="button" class="btn btn-primary"><i class="glyphicon glyphicon-zoom-in"></i> 拡大</button> <button type="button" class="btn btn-primary"><i class="glyphicon glyphicon-cog"></i> 設定</button> <button type="button" class="btn btn-primary"><i class="glyphicon glyphicon-print"></i> 印刷</button> </div>
こんなイケてるボタンが手軽に作れてしまう。

標準で使えるアイコンについてはComponents · Bootstrapを参考に。
本日はここまで。
今回の全ソースファイルはこちら
FlyingHighAgain/bootstrap-test · GitHub